Convert Your Customers with User-Centered Conversation Design Services
As digital noise increases, capturing your clients' attention is more challenging than ever. It’s time to delve into how customer-centric conversation design services can transform your consumer interactions, creating engaging experiences that convert leads and build lasting loyalty.

-
400+
projects delivered
-
250+
devoted masters
-
4,7/5
rating on Clutch
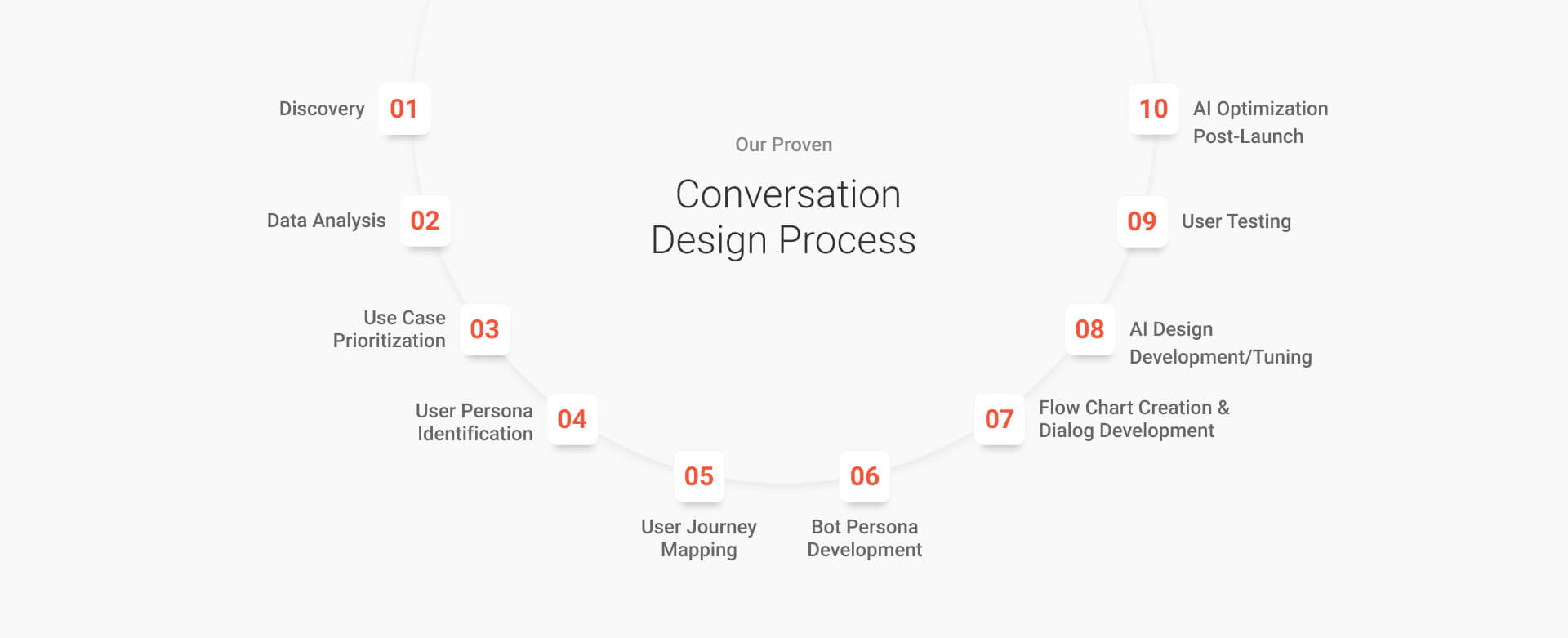
Our Proven Conversation Design Process

Our Conversation Design Offerings
-
Conversation Design Consulting
For companies that are moving their AI strategy in-house but are unsure of where to start or how to scale. Our conversation design consulting team will work closely with your brand to provide hands-on coaching, training, and guidance on how to build your AI roadmap. Address customer pain points, enhance your CX, and accelerate your ROI through our services. What You Can Expect: Tailored Conversational AI strategy development, virtual workshops, training sessions, consulting on our conversation design process, and presentations to leadership on how this technology can optimize business processes and elevate user journey.
-
Conversation Design Services
Our tailored approach ensures each solution aligns with your goals and enhances overall client satisfaction. Master of Code Global delivers Conversational AI services from a dedicated designer in the scope of every project we handle. Moreover, our team uses data to inform our decisions ensuring your customer frustrations are addressed and solved with automation, reducing your agent overhead costs. What You Can Expect: Data analysis and research, user persona identification, user journey mapping,, user testing, use case prioritization, bot persona development, design flowcharts and develop dialogs design, NLP strategy and intent detection, as well as post-launch optimization and bot tuning.
-
Conversation Design Training
While many organizations aspire to bring this capability internally, they often don’t yet possess the expertise to execute it. Our skilled conversational design consultants and trainers will empower your employees to develop and launch interactive AI-powered experiences. What You Can Expect: A dedicated training team throughout the process, Conversational AI overview, guidance on defining and prioritizing use cases, the importance of bot personas, understanding the value of system integrations, designing and scripting conversation flows, turning scripts into intents, and optional ongoing consultative support.