What we created:
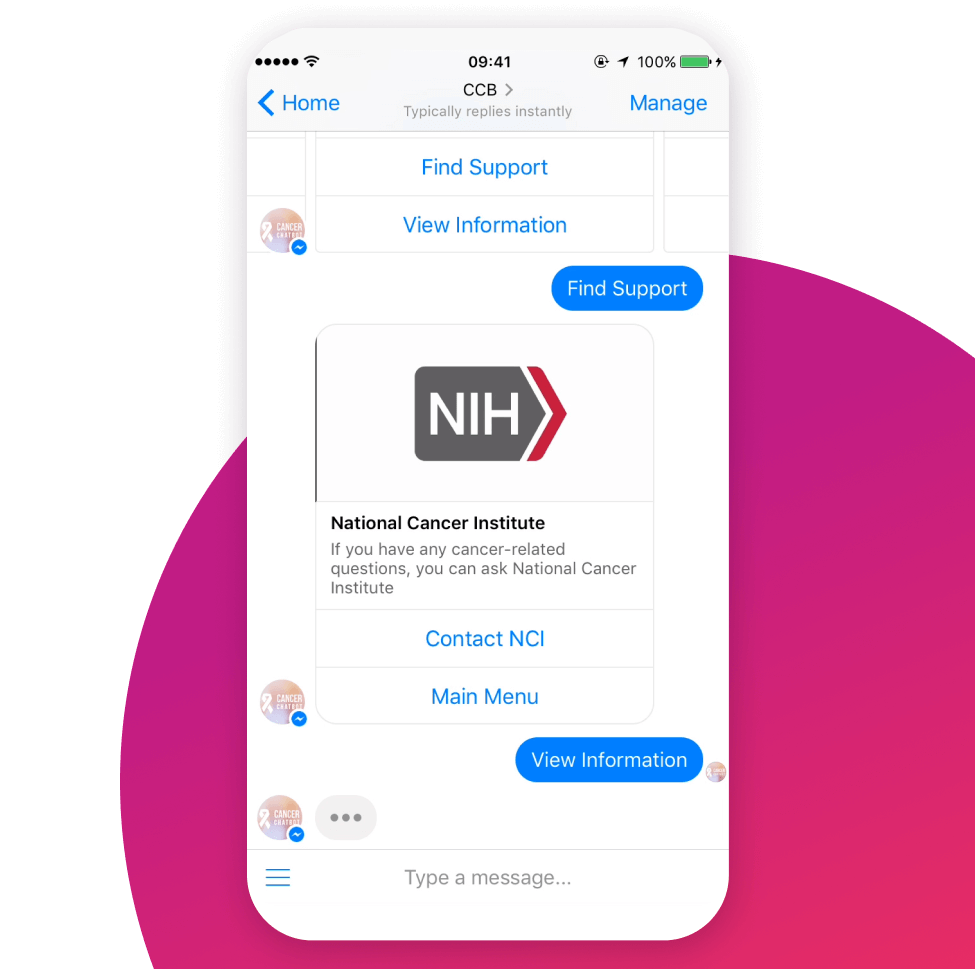
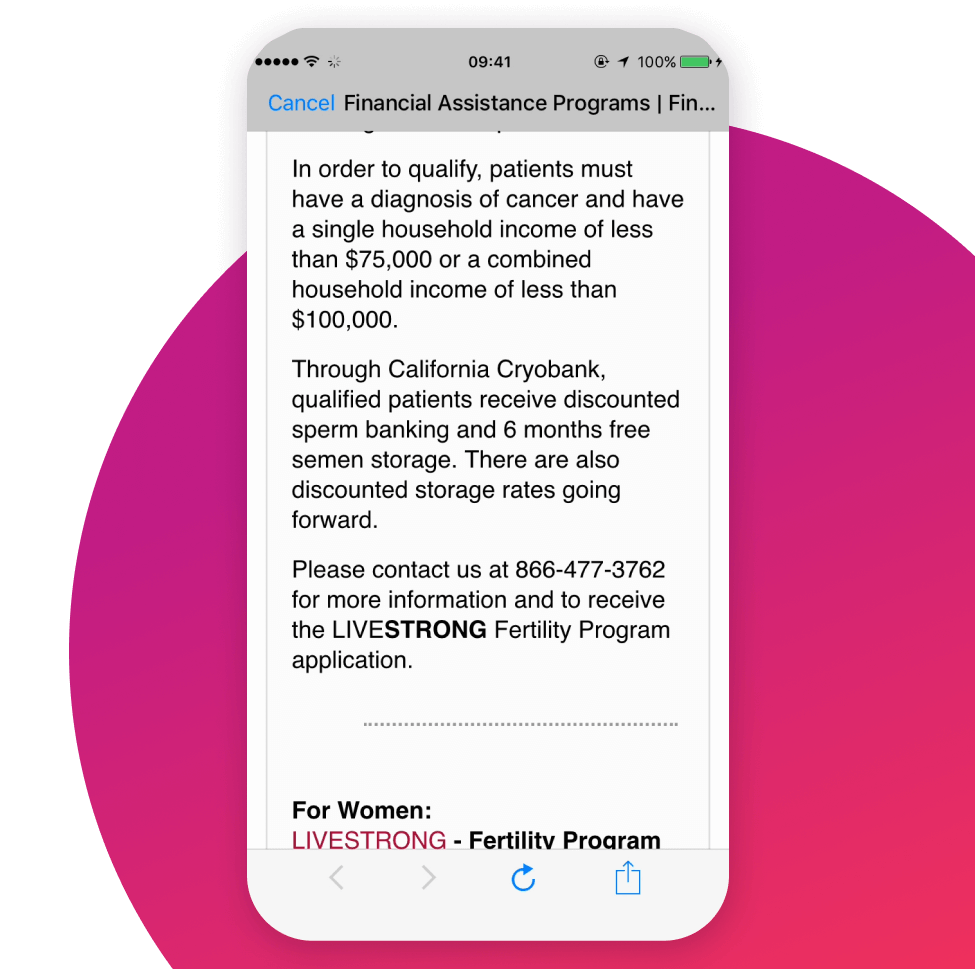
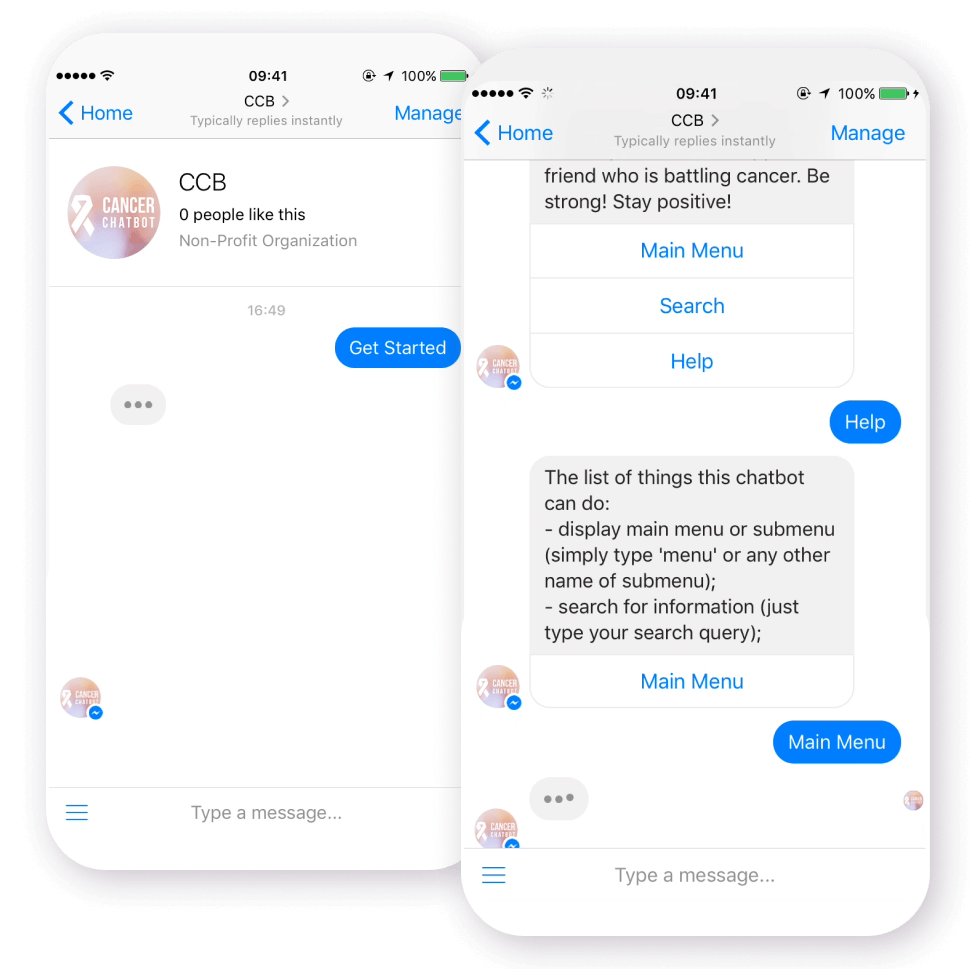
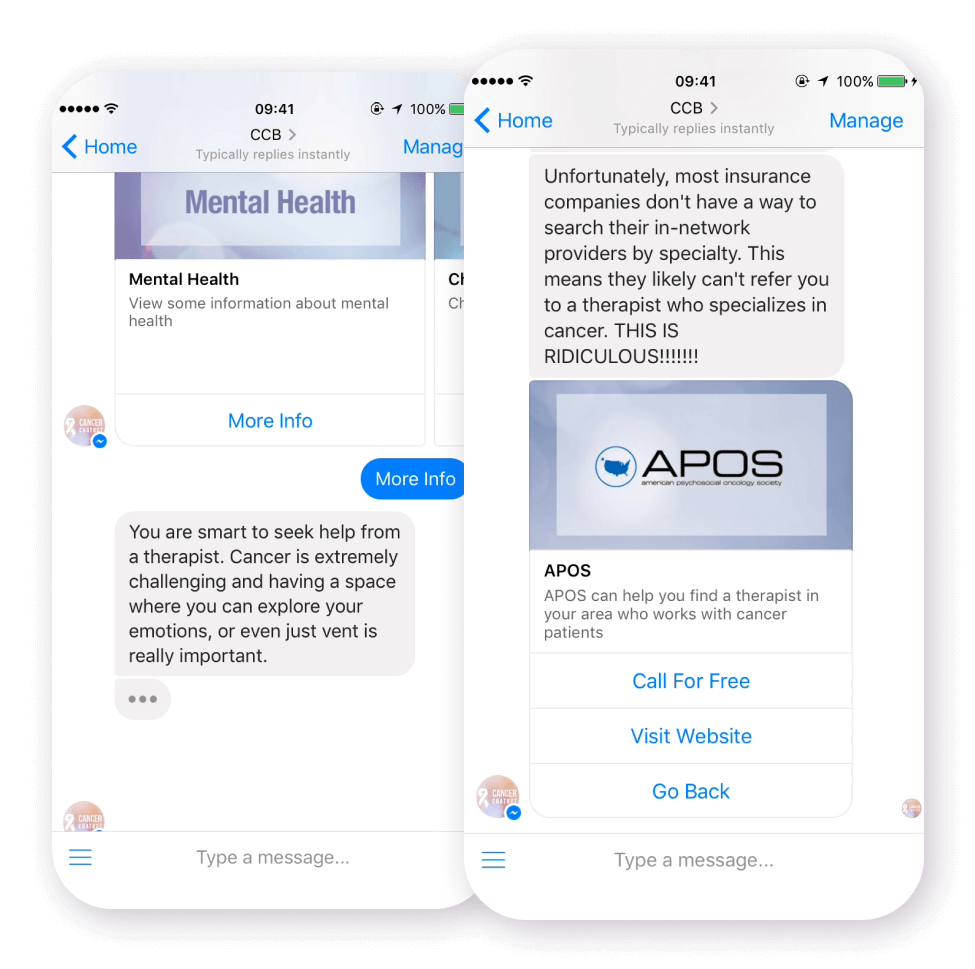
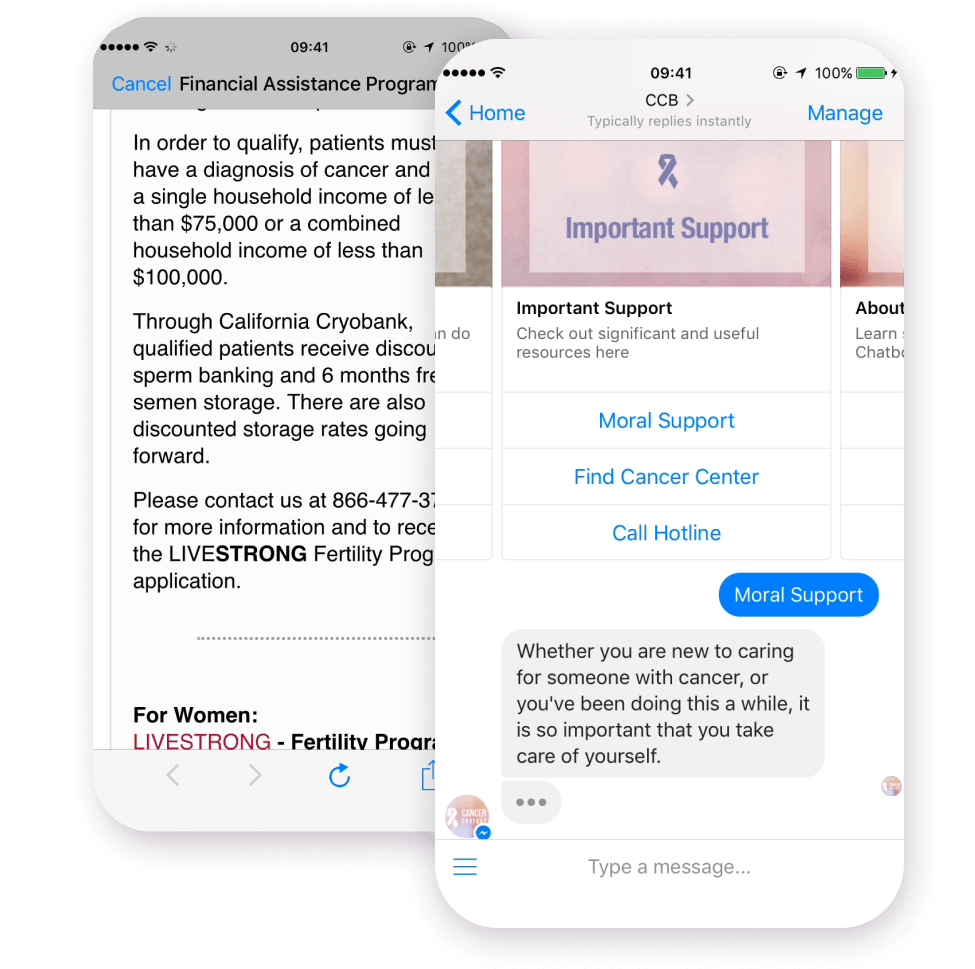
MOCG optimized the Cancer Chatbot for improved user flow, hassle-free access to indispensable materials, and comprehensive support
To address the inconveniences of the previous version, we made significant improvements to the chatbot’s structure. The updated assistant provides users with seamless access to essential resources, helpful tips, and recommendations. It enables effortless navigation from one section to another, making the information easy to perceive through the use of galleries, images, and emojis. These materials have been vetted by actual cancer patients, caregivers, and supporters, ensuring their reliability and relevance.