Mobile App Development
Master of Code Global delivers the entire mobile application development cycle of each designed app, starting from initial idea curation right up to the launch.
Get in touch
iOS and Android mobile development
- Native iOS mobile development
- Android mobile development
- Cross-platform and desktop

Native iOS mobile development
We create efficient and user-friendly mobile apps for iPhone and iPad, enhancing productivity and using the latest iOS SDK technologies to ensure top performance.
- iOS iPhone App Development
- iPadOS Development
- watchOS App Development
- tvOS App Development
- macOS App Development

Android mobile development
We design mobile apps for Android devices to work for your business, by increasing the number of users to more than 2.5 billion active Android consumers across the globe.
- Android Mobile App Development
- Android TV App Development
- Android Tablet App Development
- Wear OS App Development

Cross-platform mobile and desktop development
For organizations that require applications for both the iOS and Android platforms, consider the development of a cross-platform application. There is a developed solution that can be deployed to both platform stores, allowing for reduced development time and cost, as much of the development is shared and reusable for both systems, but leveraging the value of native UI components available for each platform.
- Hybrid Mobile and Desktop App Development
Native iOS mobile development

Native iOS mobile development
We create efficient and user-friendly mobile apps for iPhone and iPad, enhancing productivity and using the latest iOS SDK technologies to ensure top performance.
- iOS iPhone App Development
- iPadOS Development
- watchOS App Development
- tvOS App Development
- macOS App Development
Android mobile development

Android mobile development
We design mobile apps for Android devices to work for your business, by increasing the number of users to more than 2.5 billion active Android consumers across the globe.
- Android Mobile App Development
- Android TV App Development
- Android Tablet App Development
- Wear OS App Development
Cross-platform and desktop

Cross-platform mobile and desktop development
For organizations that require applications for both the iOS and Android platforms, consider the development of a cross-platform application. There is a developed solution that can be deployed to both platform stores, allowing for reduced development time and cost, as much of the development is shared and reusable for both systems, but leveraging the value of native UI components available for each platform.
- Hybrid Mobile and Desktop App Development
Key Benefits
-
Full-cycle app development
We are a full-cycle app development company that can plan, design UX/UI, develop, test, and launch apps into the Google Play store or the iOS App Store
-
Application integration
We are able to create apps with any available integration service, including payment systems, social networks, CRM, or integrating web and mobile app and API interfaces
-
Hardware integration
We have experience working with Bluetooth and BLE stack and integration with custom hardware and devices into mobile applications
-
Building launch strategy
We are also building the overall strategy of your app launch. Master of Code can also be engaged in the preparation of the application launch for the iOS App Store and Google Play store
App Development Process
Master of Code Global delivers the entire mobile development cycle of each designed app, starting from initial idea curation right up to the launch.
-
Discovery
-
UI/UX Design
-
Mobile App development
-
Testing
-
Launch
-
Analytics
-
Customer and product support

Discovery
Each project has its own team of specialists. A Business Analyst defines the business problem, pain points, and all requirements for the mobile app. We verify all app features with specific app store guidelines, ensuring that the app publishing process will be fast and effective. The next step is to build project detailsand requirements, form a team of Masters who will be involved in project delivery, and set up a project plan with deadlines and milestones.

UI/UX Design
Master of Code’s team of UX designers create designs that get results. We believe that mobile app design and user experience is crucial for the success of your project. We can help to build the right user flow, creating powerful new revenue opportunities and providing a competitive advantage

Mobile App development
Here at Master of Code we strive to follow strict application development guidelines, since all apps must be approved before they will be placed in the iOS App Store and Google Play store.

Testing
Before adding an app to the list, it should be tested for performance, security, optimization memory etc. Our team of Android and iOS developers is well-versed in the issues of quality assurance frameworks.

Launch
We are also building the overall strategy of your app launch. Master of Code can also be engaged in the preparation of the application launch in the iOS App Store and the Google Play store.

Analytics
Gathering different metrics and analytics of the launched application will provide unique data for the next improvements. This includes user behavior and diagnosis of issues that users encounter.

Customer and product support
After the release, Master of Code supports and develops new features for the application, works with user feedback, and improves usage optimizations.
-
Discovery
Discovery
Each project has its own team of specialists. A Business Analyst defines the business problem, pain points, and all requirements for the mobile app. We verify all app features with specific app store guidelines, ensuring that the app publishing process will be fast and effective. The next step is to build project detailsand requirements, form a team of Masters who will be involved in project delivery, and set up a project plan with deadlines and milestones.
-
UI/UX Design
UI/UX Design
Master of Code’s team of UX designers create designs that get results. We believe that mobile app design and user experience is crucial for the success of your project. We can help to build the right user flow, creating powerful new revenue opportunities and providing a competitive advantage
-
Mobile App development
Mobile App development
Here at Master of Code we strive to follow strict application development guidelines, since all apps must be approved before they will be placed in the iOS App Store and Google Play store.
-
Testing
Testing
Before adding an app to the list, it should be tested for performance, security, optimization memory etc. Our team of Android and iOS developers is well-versed in the issues of quality assurance frameworks.
-
Launch
Launch
We are also building the overall strategy of your app launch. Master of Code can also be engaged in the preparation of the application launch in the iOS App Store and the Google Play store.
-
Analytics
Analytics
Gathering different metrics and analytics of the launched application will provide unique data for the next improvements. This includes user behavior and diagnosis of issues that users encounter.
-
Customer and product support
Customer and product support
After the release, Master of Code supports and develops new features for the application, works with user feedback, and improves usage optimizations.
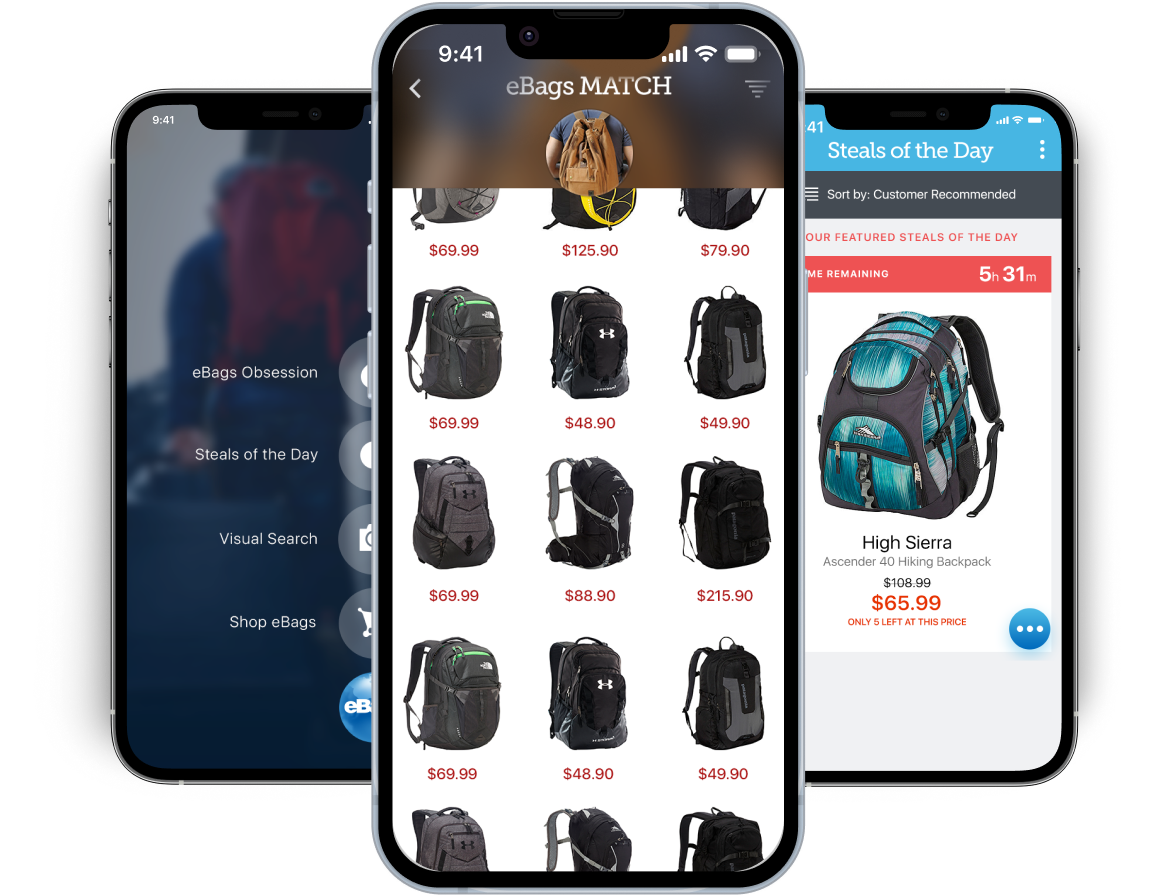
Featured mobile application projects
We are working on mobile apps drawing on practical experience in the following solution domains: eCommerce and Retail, Enterprise, Healthcare, Social Media, Entertainment, Automotive, Education, IoT, Finance, Travel and Logistics.















 Consumer Products
Consumer Products Winnipeg, Manitoba
Winnipeg, Manitoba 1-50 Employees
1-50 Employees Phone Interview
Phone Interview
 Verified
Verified






